I just got an email from Caribou Coffee, and unless it starts with BO and ends with GO, I usually quickly delete them. However, something about the “Uncover our Journey” title intrigued me, so I clicked (full disclosure: I’ve love Caribou Coffee ever since my first napkin had the saying, “Rich and Smooth…because Burnt and Bitter was already taken”).
I opened the email, and clicked on the link…
You can click, too: https://www.cariboucoffee.com/caribou-clean-drink/
What I discovered was an amazing way to communicate integrity, passion, character, deep technical detail, and the ability to execute on a vision through thoughtful design.
I think we could all learn from this (especially those of us in technology).
Transparency
At first glance it looks like a play on words…”see through label?” but right away the site shows its transparency: “Oh, they’re going “open kimono” to show they are proud of their journey and want to share every detail (even the imperfections)
Detail in Design
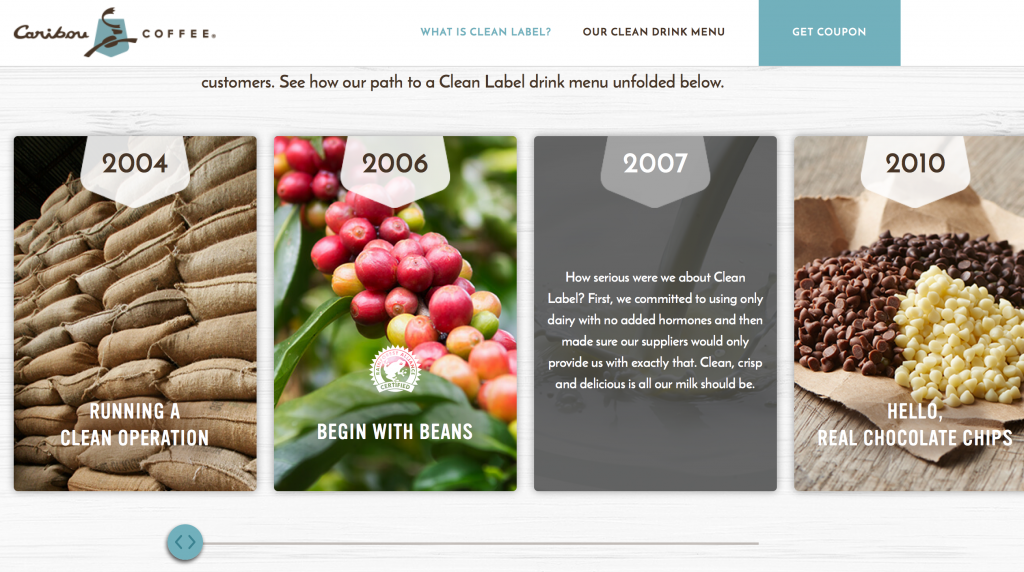
 Maybe I’m reading too much into it, but as you scroll to “Our Clean Label Journey”, I noticed three things:
Maybe I’m reading too much into it, but as you scroll to “Our Clean Label Journey”, I noticed three things:
- Mouse-over detail: behind the cute marketing message because they know it takes more than shallow words to convince a skeptic…and at this point in the world, I think we are all skeptics of anything
- Scroll-Right is optional: They offer details with a scroll-right (or swipe left) to learn every step of their journey
- The Scroll Bar Reflects Reality…that Their journey is NOT DONE: I love this part. The design shows a scrollbar … nice big fat scrollbar…and look what happens as you scroll right…it stops before the rail ends. Subtly they are showing that the journey isn’t done yet.
Off-Limits
As you continue scrolling, you see the “Off-Limits” list where they again have cute slogans with fairly meaty details available for those that mouse over the content
No Guess-Work
This was another favorite: “Guess What Might Be Added To Other Coffee” section let the user simply scroll and as a whimsical surprise, a very large technical list of ingredients appears on the right. Now, they could have added it in the main space, but how boring!
This was pure design delight. I could see the technical details, and even chuckled when commentary flowed in the list AND the bottom of the page “Almost there…” and so on.
Finally when the list is done, some very subtle yet effective animation throws the “Other” cup aside, and makes the Caribou cup glisten…like it won…but also like it sparkles with purity.
No Detail is Too Detailed
In the menu section there’s a lot of pretty pictures with big words for the main ingredients. Only the most nerdy would scroll through the end of each ingredient list. If you do, then you’re like me and you’ll be further delighted with a “Detailed Ingredients” list that shows every last detail…and then a Culinary Team Note clarifying that even complicated sounding ingredients can be natural.
Finally, there’s a FAQ section that further shows honesty where they list exactly the drinks that are not Clean Label…and what ingredients aren’t, and a nice section on “This sounds complicated…how can it be natural?”
Well done, Caribou. I love the design…and the honesty. Shows you are a great company that cares about its users.