Last time I wrote about my experience at B&H web site and how the “Horrible” user experience eventually saved me $500 and cost B&H $2000.
I wanted to dig in a bit to why I used “Horrible”. After all, a LOT of what I experienced was actually pretty great! It all comes down to how B&H violated the six themes of user experience, and the expectations they set up through those user experiences all with one simple message:

As a refresher, here’s how I wrap my head around user experience: User Experience is composed of six themes: Presentation, Navigation, Relevant Scenarios, Trustworthy Feedback, Initial Bring-up, and Connectivity.

Each theme acts like a door. Each door needs to be interesting enough to the user that the user takes a small risk to walk through. The responsibility for the product (and the designer) is that the door through one theme sets the user’s expectations for how the user will experience the next theme.
It’s this failure of handling expectations that made this web site’s user experience horrible. Let’s take a look at how B&H did on each theme:
Presentation: A
B&H’s web site had a great presentation. The home page is easy to look at, has some nice graphics reinforcing what it offers, and I start to build trust that they know what they’re talking about after scrolling down the home page.
Navigation: A
B&H simply helps me navigate to what objects and tasks I want to perform. I searched for iMac, and instantly found it. I also saw “Used” and “Refurbished” and found older ones but decided on a new one (not to mention a nice menu bar at the top showing the kinds of items they sell from video to photo to computer to recording gear…they’re experts at everything!)
Relevant Scenarios: A+
Right next to my iMac was “Add to Cart”, and what makes it an A+ is that instantly after I added it to the cart, I was surprised by being offered free software and discounts on photo editing software I was wanting to buy but didn’t even know they sold.
Trustworthy Feedback: A
I saw my items being added to the cart, saw the total, and I was pumped! I was completely sold not only on the product I was buying but in the way that B&H led me through the transaction with expert reviews, peer reviews, and fast performing “Added to Cart” response.
Initial Bring-up: B+
I had no problems getting started with the web site, but there was a small point of confusion where it didn’t remember my ID so I couldn’t get to my ‘wish list’ as simply as I expected. No biggie. In the end I was led through.
Connectivity: A … then F
I moved between devices and since it offered a user account, I could connect from anywhere and the web site offered instant chat and other features I could have tried.
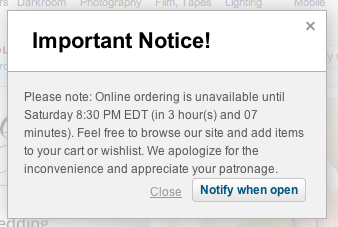
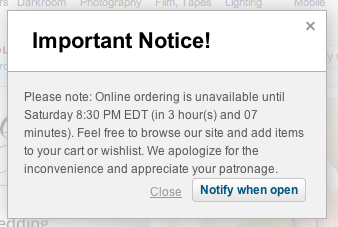
…and then it told me it couldn’t connect to the check-out process.
Now I actually think this is on purpose, but I can’t think of why. They might as well offer a “Buy from Amazon Instead” button on the dialog above.
I did envision one possibility: I imagine a dimly lit basement in the B&H warehouse downtown New York. A young, but strong intern stands in the basement of B&H with sweat rolling off his back as he turns a heavy crank. His muscles are sore, covered in grime, and quivering in exhaustion. Next to him is a two-story rusty mechanism with 12′ gears slowly turning while creaking and complaining at each crank. Above is a sign that reads, “Turn To Activate Your Internet Checkout Subroutine”, and since he’s the only guy strong enough to turn the mechanism, he needs a few hours each Saturday to rest.
Other than that possibility, I just don’t get it.
This experience does strongly validate the importance of the WHOLE user experience. Companies can invest a ton of money in how a product looks, navigates, that it is relevant to the user, gives feedback, and is simple to get started. However, if the back-end fails at the most crucial point, if the whole reason for the web site’s existence is off-line, everything ounce of investment was a waste of money and the whole user experience is a failure.
Even worse, it lost a customer (at least for that day).
I think that’s why I called it a horrible user experience.
How about you? What do you think the most important part of a user experience is?